Modul Přepínač, neboli Toggle (pokud raději používáte angličtinu) je vhodný k použití na sekce typu Otázky a odpovědi (FAQ). Nedávno jsem jednu takovou sekci dělal a jako připomínka mi dorazilo, že klikatelná oblast je malá a aby člověk rozbalil/zabalil tuto oblast, tak se musí trefovat.
Začal jsem tedy zkoumat jak to doopravdy je a funguje. Celý přepínač je tvořen jako DIV element v němž je text v tagu H5 a jen tato relativně malá oblast je klikatelná. Navíc když přepínač rozbalíte, sbalit ho musíte opět kliknutím na oblast titulku.
Vlastní javascript + CSS
Celá úprava probíhá pomocí vlastního javascriptu, který se nám bude starat o odchytávání události kliknutí na modul a animaci rozbalení/zabalení. Pomocí CSS pak upravíme ukazatel myši aby uživatel věděl kde může kliknout (změníme šipku na ručičku).
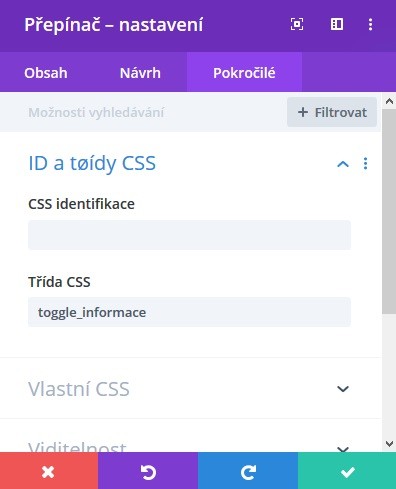
Nejprve si ale modul označíme pomocí CSS třídy. Klikneme na nastavení modulu, zvolíme Pokročilé – ID a třídy CSS. Třídu si pojmenujeme třeba toggle_informace.

Poté se již přesuneme do nastavení Divi. Klikneme na Divi – Nastavení šablony – Integrace a do body sekce vložíme následující kód.
<script type="text/javascript">
(function($) {
$(".toggle_informace").on('click', function(event){
event.stopPropagation();
$(this).find('div').slideToggle(800, function() {
if($(this).is(":visible")){
$(this).parent().removeClass('et_pb_toggle_close');
$(this).parent().addClass('et_pb_toggle_open');
}else{
$(this).parent().removeClass('et_pb_toggle_open');
$(this).parent().addClass('et_pb_toggle_close');
}
});
});
})(jQuery);
</script>Kódem vlastně přepisujeme původní chování a rozšiřujeme klikatelnou oblast na celý náš DIV toggle_informace. Rychlost animace si můžeme přizpůsobit změnou čísla (trvání animace v milisekundách) zde:
$(this).find('div').slideToggle(800, function() {Nyní ještě přidáme CSS, aby i uživatel věděl kde může klikat. Kamkoliv, kde zadáváme vlastní CSS (třeba do Divi – Nastavení šablony – Všeobecné – Přizpůsobené CSS (úplně vespod) vložíme tento kód:
.toggle_informace{
cursor: pointer;
}Tak a to je vše. Ostatní věci si můžeme upravovat dále pomocí Divi builderu.