Máte krásný web na WordPressu, vybrali jste si krásnou šablonu, ale zjistili jste že při skrolování vám menu zůstane vždy nahoře (tedy zmizí z dohledu)? U delších stránek to může být pro návštěvníka dost frustrující. Řešením je zafixování horní lištky, kde se menu nachází. Nemusíte pro to hledat novou šablonu, ale stačí pár řádek kódu.
Zjištění správné značky
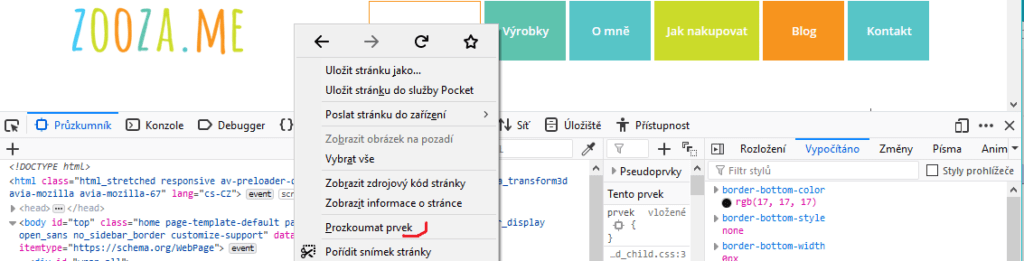
Nejprve je třeba zjisit jakému tagu (značce) v html kódu stránky přidáme styl, který zajistí, že se menu bude posouvat s námi. Návod píšu pro Mozilla Firefox, případně Google Chrome, kde je postup takřka stejný. Pravým tlačítkem myši kliknu na sekci ve které je naše menu a zvolím Prozkoumat prvek (v Chromu Prozkoumat).
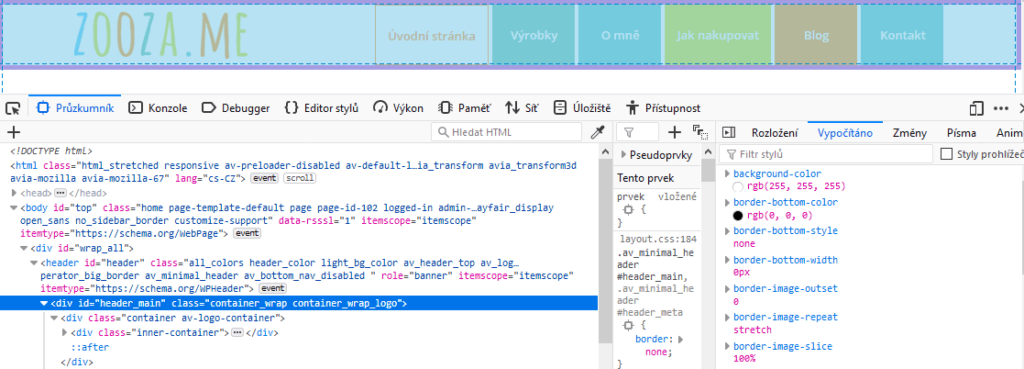
V dolní půlce obrazovky se vám zobrazí zdrojový kód stránky. Jak po něm budete přejíždět myší, budou se vám zvýrazňovat sekce na stránce za které kód zodpovídá. Když to vezmu jednodušše, potřebujeme aby se nám zvýraznilo naše menu.
V tomto případě se menu vykresluje ve značce div, která má id=“header_main“. Můžeme si hned kód vyzkoušet v Editoru stylů, který nám Firefox nabízí. Přepneme se a vepíšeme (kamkoliv) následující kód (v každé šabloně bude asi potřeba trošku jiný, ale princip je stejný)
#header_main{
position: fixed;
background-color: white;
width: 100%;
padding: 5px;
}
Důležitá je sekce position: fixed, která nám fixuje menu, tak aby „jezdilo“ s námi po obrazovce. Další řádky asi (ne)budete potřebovat v závislosti na šabloně. background-color:white se mi stará o to aby menu bylo podbarvené bíle. Pokud bych to tam nedal bude mezi logem a tlačítky průhledná část. width:100% roztahuje menu na celou šířku obrazovky. padding mi přidává malý vnitřní okraj aby tlačítka s odkazy měla pod sebou trochu bílého prostoru.
Zapsání kódu, responzivita
Pokud kód funguje, můžeme ho trvale zapsat. Každá šablona nabízí nějaké přizpůsobení CSS stylů (Vzhled – Upravit CSS), případně můžeme kód zapsat i přímo do nějakého css souboru a nahrát na server pomocí FTP klienta. Menu by se nám teď mělo pohybovat po obrazovce. Na desktopu to bude asi v pořádku, ale v mobilní verzi toto nebývá zvykem (chceme co největší část obrazovky pro obsah). Náš styl tedy můžeme adresovat pouze pro větší obrazovky. Upravíme např. takto:
@media only screen and (min-width: 768px) {
#header_main{
position: fixed;
background-color: white;
width: 100%;
padding: 5px;
}
}
Styl tedy platí pro obrazovky 768px a větší. Pro menší budou platit původní pravidla.
Pokud byste potřebovali pomoci s tvorbou nebo s dotažením vašeho webu nejen na WordPressu, můžete mě kontaktovat.